Production
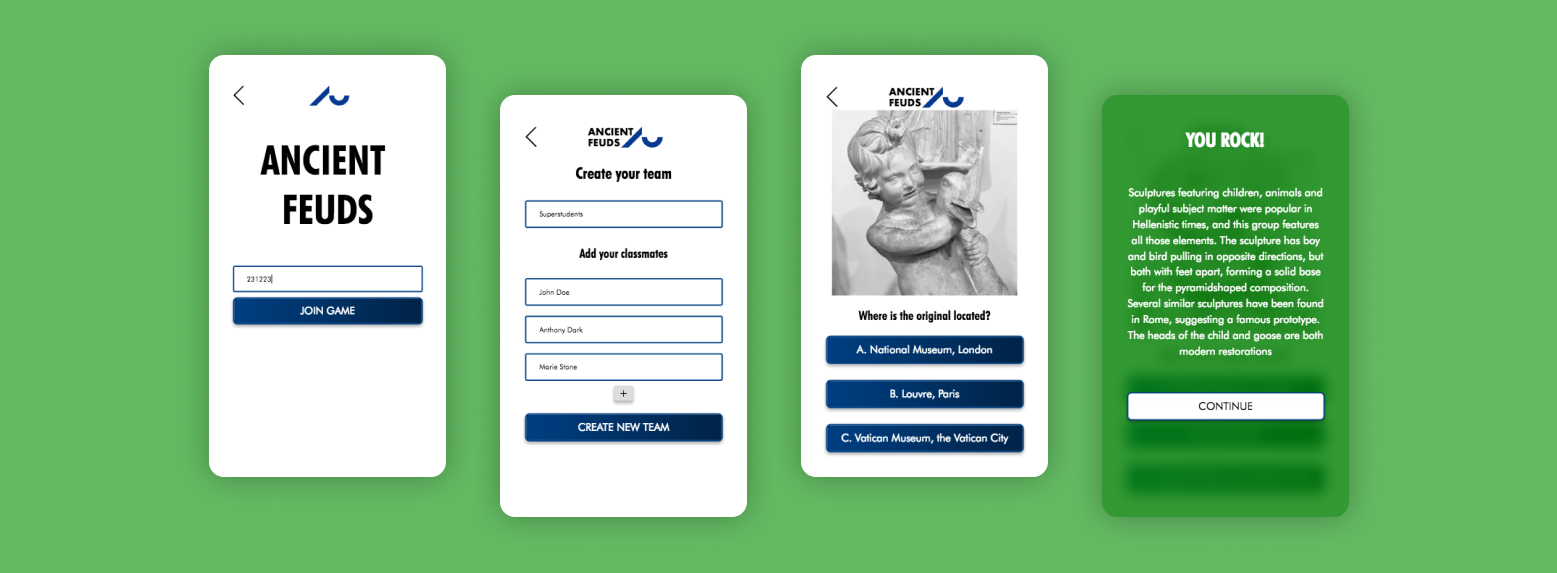
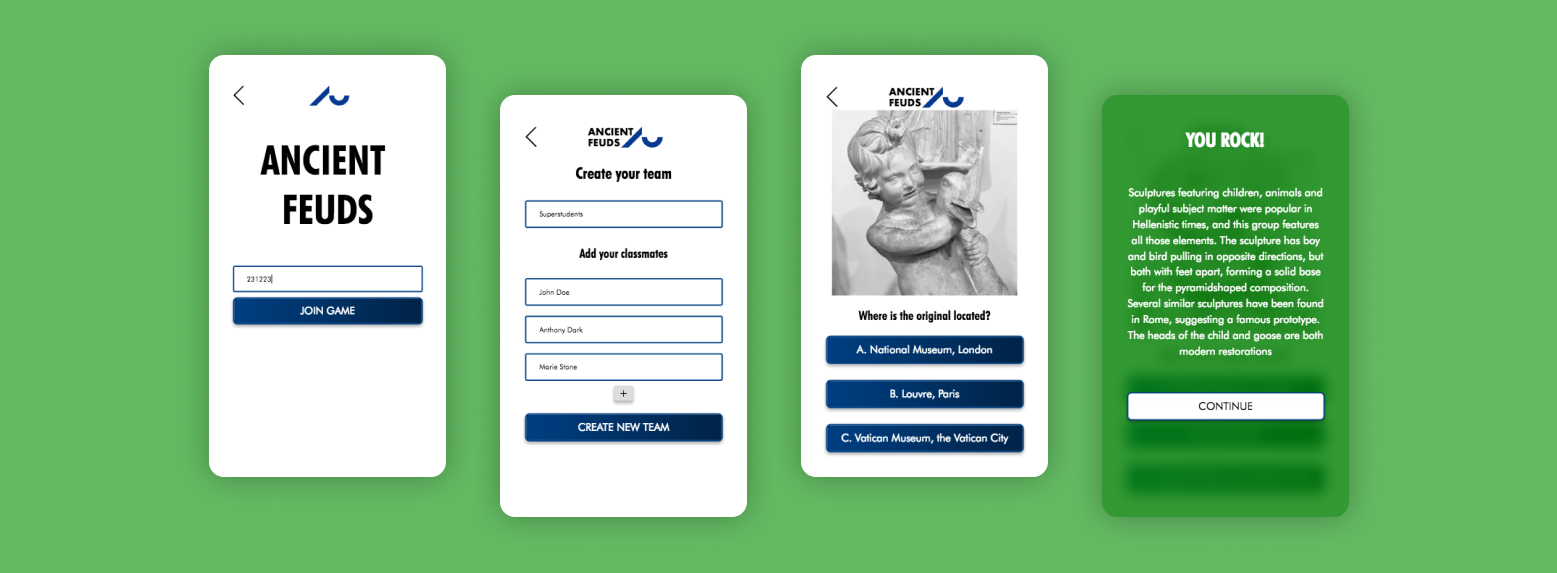
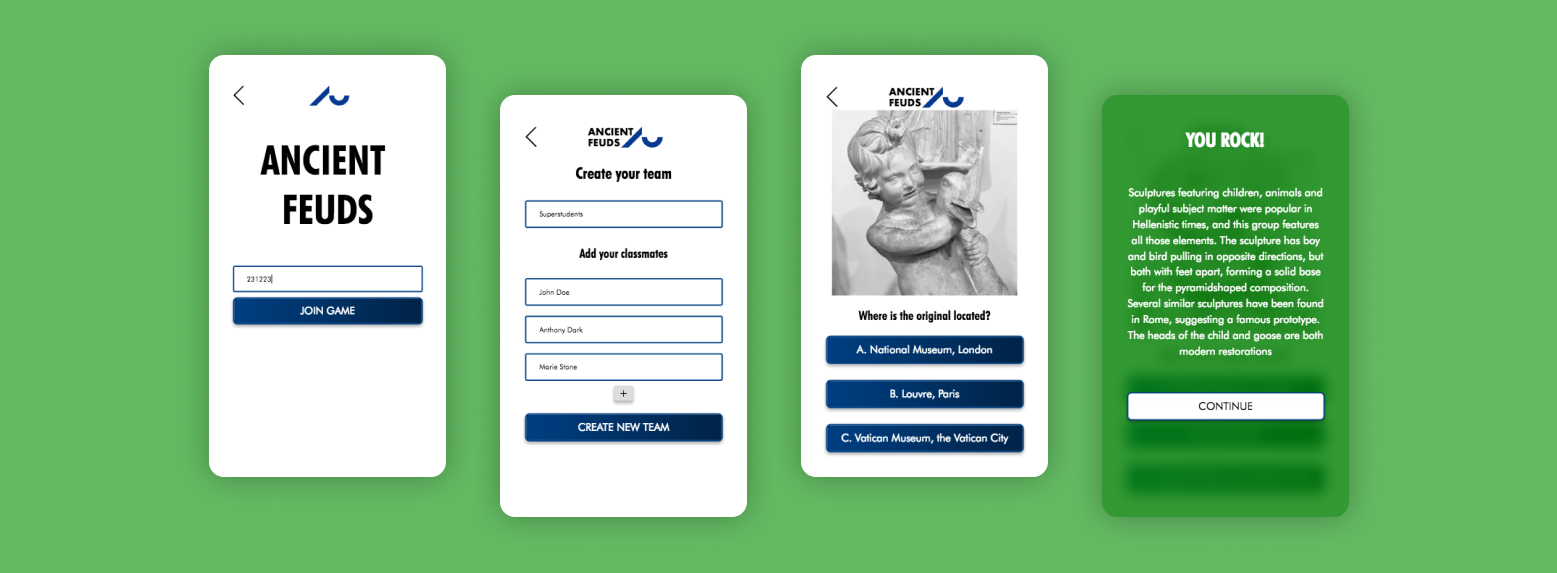
From all of our ideas we chose the most entertaining one, a Kahoot-like quiz. High-school students in Denmark are very familiar with this game, and it’s widely used.
Iterating the process, we started with creating questions that would make the users go around the museum and seek for the right answers. After this, we sketched a simple and easy-to-use user interface, that we backed up with testing.